When teaching an online class to large group sizes it is sometimes not feasible to have students ask questions via their microphone, instead we often have to rely on them asking questions in the Zoom chat. However, the Zoom chat functionality is not particularly suitable for this purpose, it can be hard to read and keep organized.
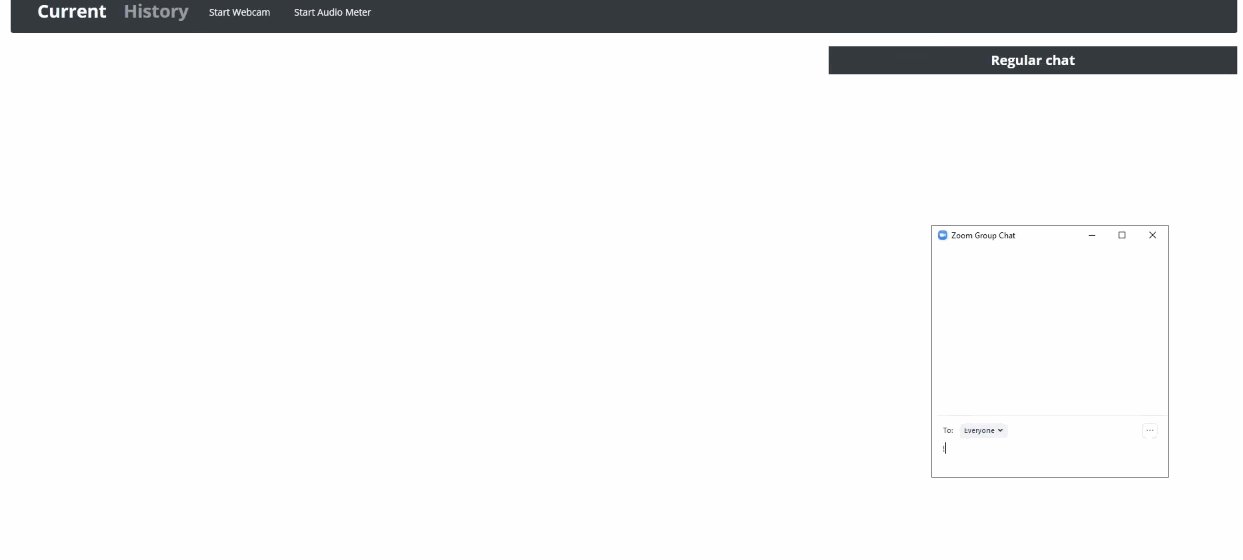
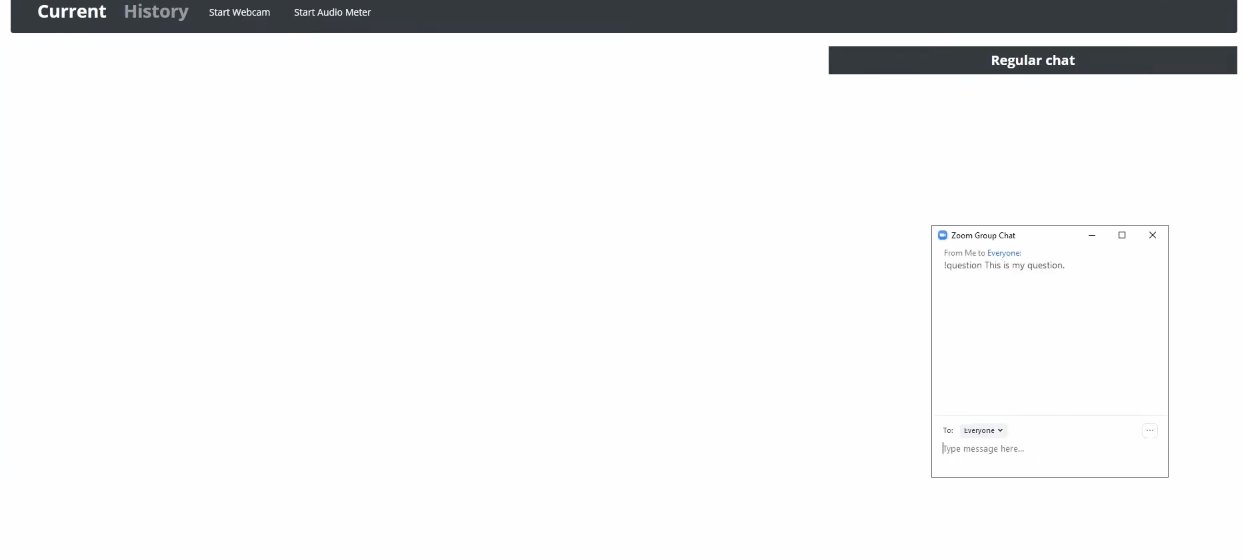
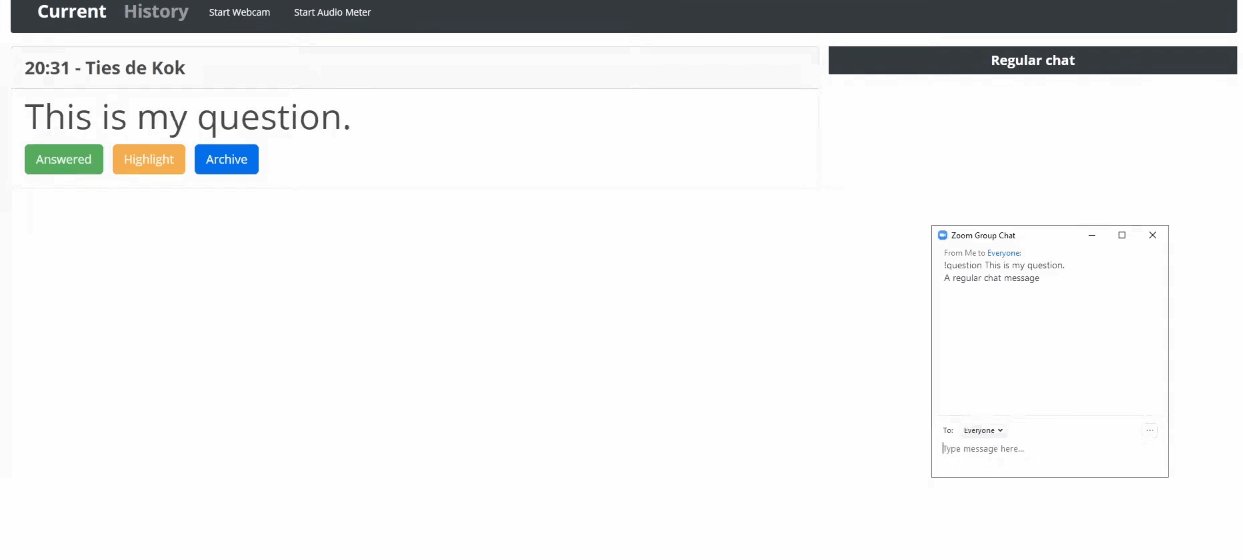
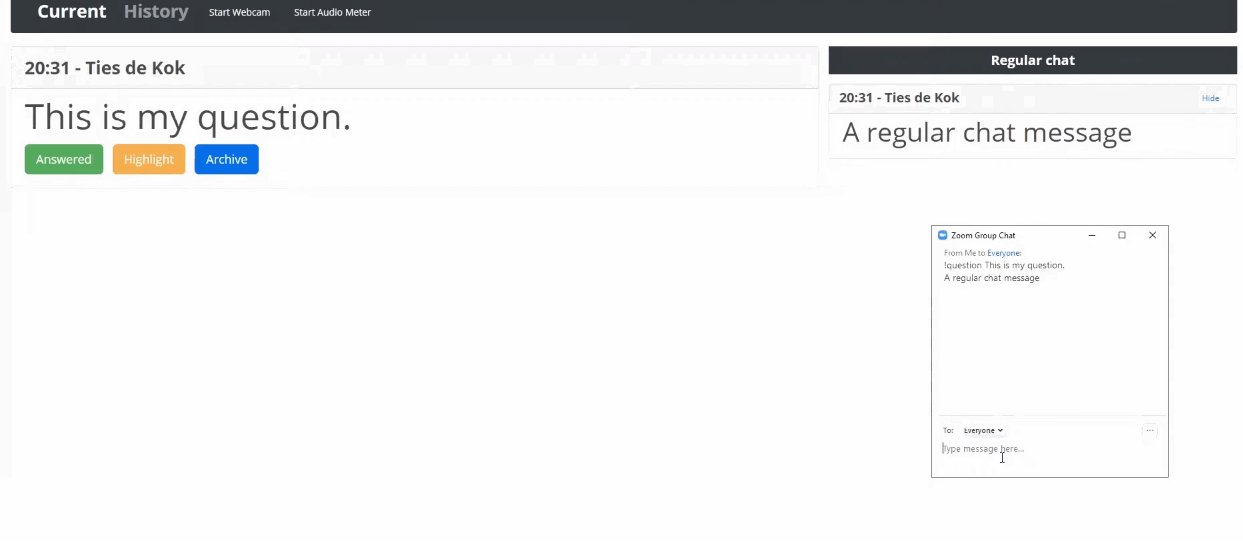
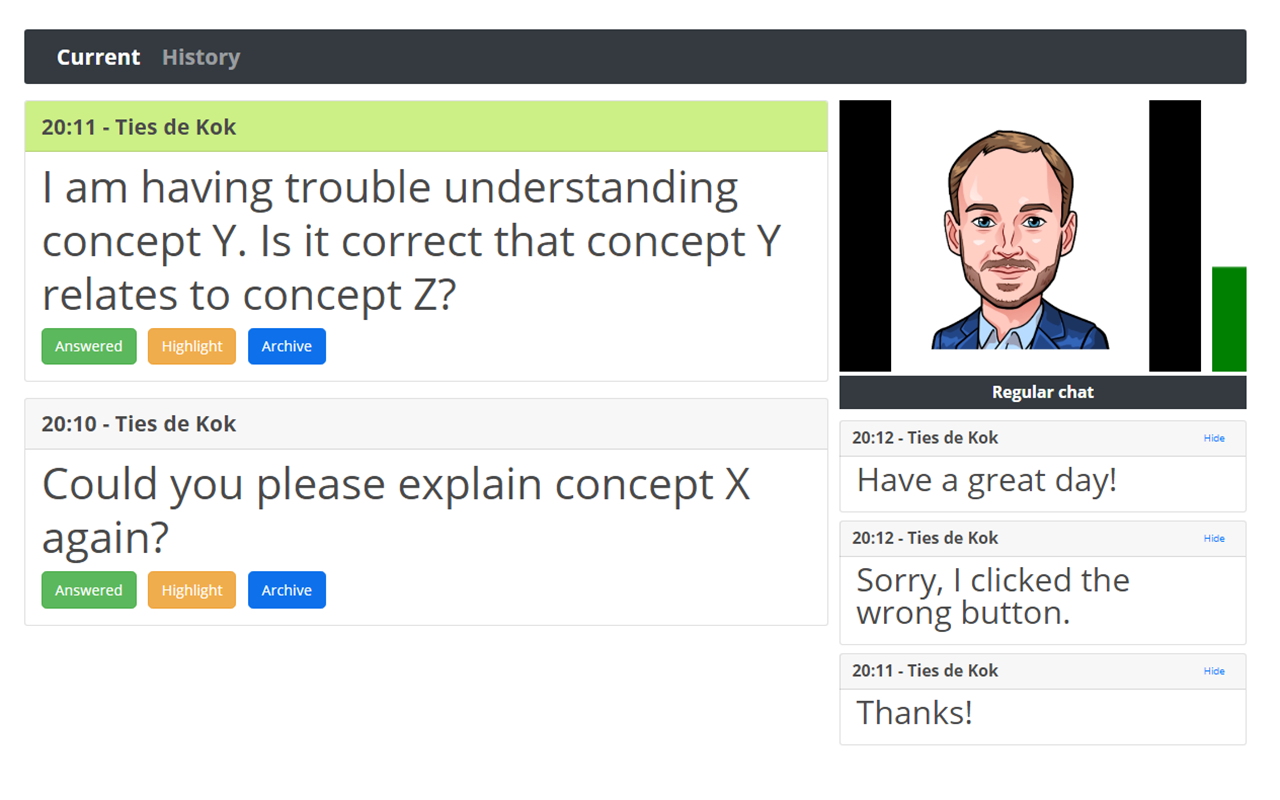
To solve this, I’ve created a small tool that helps to make taking questions via the Zoom chat easier and less of a mental burden. The tool is packaged up as a Chrome extension that provides a dashboard sitting on top of a regular Zoom web session. Students can ask questions by typing in the Zoom chat and starting their question with “!question”, the dashboard will pick up on these and display them on your screen. You can run this dashboard on a second screen or you can run it on a second machine (such as a spare laptop). See the GIF below for a demonstration:

You can click on the GIF for a YouTube video with the full demonstration
Once a question shows up in the dashboard you can mark it as answered, highlight it for later answering, or "archive" it which will hide it from your view. Regular chat messages also show up seperately so you don't have to keep the regular chat window open. Additionally, I've added the option to show a volume meter in the dashboard, this can be useful to keep track of your microphone levels. If you are using software that enables you to use your webcam in multiple places at once (such as ManyCam) you can also add your webcam to the dashboard so that you can monitor whether you are in frame.

This tool is completely open source (GitHub repository) and only operates within the Zoom web session. It does not store any data nor does it communicate with external sources, as soon as you close the Chrome tab everything is erased. I've been approved to use it for my classes, however, if you are concerned about student privacy I recommend to get it cleared by your IT department. You can refer them to the GitHub page which has the full source code.
Instructions on how to install and use the tool are available on the GitHub page:
GitHub repository